Introduction
Introducing me and my website.
Introduction
Hello, my name is Preah and this is my website. The purpose of making a personal website was originally inspired by the desire for privacy and control over my own data, separate from the whims of mainstream social media sites such as Instagram, Facebook, and Twitter.
Is an Instagram profile set to private more “private” than a website that anyone can navigate to on the internet? In one way, yes. However, the type of privacy I refer to is more concerned with mass data collection and profiling of users by corporations in order to serve personalized advertisements and generate profit. I personally cannot stand advertisements in any form, and a website of my own will never have ads of any kind or attempt to profit in any way.
Next, I have complete control over my own data. My website’s source code is not only on GitHub, but on my local computer, where I can edit it however I want. A social media site like instagram could delete my account whenever they choose, and implement any feature they wish to force upon me. Meanwhile, through learning from the wonderful community of developers and open-source projects, I can add any feature I might want my website to have with enough dedication. Because of Cotes, for example, I have a website in the first place with features such as post interaction and comments.
I want my family and friends to be able to view my photos and videos from my travels, see my personal thoughts and opinions, and access my contact information easily in one place with no intrusive advertising, data collection, or distractions. No signing up for anything simply to view a post. And for everyone’s convenience, you can add my website to your favorite RSS feed source. More information on what that is and how to do it on my post Why RSS Feeds Are Still Relevant and How to Use Them.
Interact With My Website
Scroll to the bottom of this post and you may see an option to react with an emoji or comment. This is the lifeblood of any social media or platform to connect with others: some form of interaction. An ongoing conversation or discussion. I consider this feature important to my website so that I can easily talk with friends and family about my life! So how do you do it?
You will first need a GitHub account. This is because I use giscus to power the comment and reaction feature. Giscus uses GitHub Discussions, which is what the website GitHub uses so that people can comment on projects.
For my non-technical audience, think of GitHub as a place developers showcase their coding projects and collaborate with other developers to contribute to open-source code to make it better. You don’t need to be a programmer to make a GitHub account, just think of it like signing up for FaceBook or Instagram so that you can comment on my posts if you want. You can create an account here on their signup page.
Once you have an account, scroll to the bottom of this post and click on the smiley face emote icon to be prompted to sign in. Then simply sign into your GitHub account, authorize giscus to verify your identity, and boom, you can now comment on the post and react to it using a few different emojis! If you have any issues doing this, please reach out to me at my email or even phone number if you have it and ask me for help.
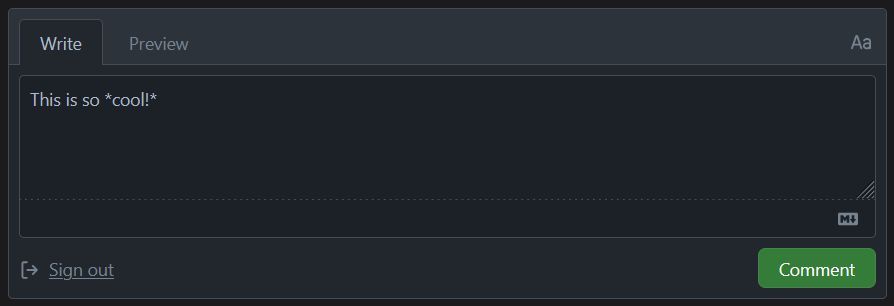
The comment formatting supports styling with markdown. For example, you can make a word italic in your comment by wrapping it with asterisks (*) or underscores (_). A guide on what you can do can be found here in the GitHub Docs.

Ending Notes
I hope you enjoy my blog and are even inspired to do something similar. My ideal world is that everyone has their own websites or otherwise decentralized spaces to have full control over their data and content, fully owning their digital presence. This is perhaps unrealistic, and not everyone cares about creating a website or anything like that, which is fine. But I do suggest checking out Privacy Guides to find out how to be more private online. They are a not-for-profit, volunteer-run project that covers a wide range of tools such as VPNs, password managers, email providers, browser extensions, and more. You can also build a website just like mine with minimal web development experience by using Jekyll templates.
Expect many posts about traveling, professional projects I may be working on, and especially tea reviews.